09 Mar 2015
Been slower going now I’m in a contract again - need to get paid!
However I’ve finally got around to fixing the algorithm I was using to calculate the number of weekdays between two dates.
I knew the original one I’d found via a web search was wrong, as I could see the results were wrong when calculating how many days left in my contract. I wrote a failing unit test to capture the issue, and then set about using my brain instead of taking other people’s code for granted.
The algorithm
As ever the code is the most succinct way of describing the solution, but as a basic outline the steps are these:
- Adjust the start and end datetimes to be the start of the day
- If the start date is a Saturday or Sunday, move it forward to the next Monday (SAdj)
- If the end date is a Saturday or Sunday, move it back to the previous Friday (EAdj)
- Calculate the days between the adjusted start and end dates (EAdj - SAdj).Days = AdjTotalDays
- Calculate the full weeks between the adjusted start and end dates (AdjTotalDays / 7) = AdjWeeks
- The tricky bit - Get the day of week (using Apple’s numbering of 1 == Sunday…7 == Saturday) for EAdjDayOfWeek and SAdjDayOfWeek
- Calculate EAdjDayOfWeek - SAdjDayOfWeek = DaysDifference
- If DaysDifference < 0, then DaysDifference += 5 (this is to adjust how the week wraps around the weekend)
- Finally, return (AdjWeeks * 5) + DaysDifference
I think this is correct, and all my unit tests show the model now behaves as I expected, so I think we’re all good!
Next steps
I’m ready to let people start beta-testing the app, but because I’m using a beta version of Xcode I can’t use TestFlight and the iTunes Store.
However this might be a good time to check out Twitter’s dev support including Crashlytics and their Beta distribution support.
Previous posts in the series
The code for the project is also available on GitHub
01 Mar 2015
More progress of sorts, and getting close to having a beta release ready for testing.
Animation in Swift
I wanted the progress to dynamically slide in when the progress bar was shown, and this was done pretty easily using a standard CABasicAnimation on the “strokeEnd” of drawing the line. The code needed to be refactored a little to use layers instead of straight drawing of the line, but again nothing really of interest to show (so looking at the code is clearest if you’re interested)
I tried adding Facebook’s lovely Pop Animation framework, but this was very problematic as it’s an Objective-C library. I nearly got it working before giving up, but will definitely post more on this subject when I try again later.
Other bits and pieces
I also added a swipe left gesture to go from the main screen to the settings, made a simple logo and also added the percentage done to the today widget - I’ve been using the app this week as I’ve started a new contract which has been helpful to improve the interactions.
Next steps
Unfortunately it looks like there is a bug in the “weekdays only” calculations. I have a unit test to prove it, so need to fix this before I’m happy to send out for testing.
Previous posts in the series
The code for the project is also available on GitHub
22 Feb 2015
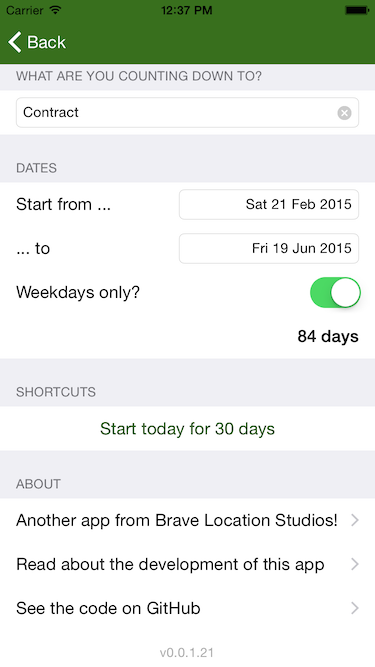
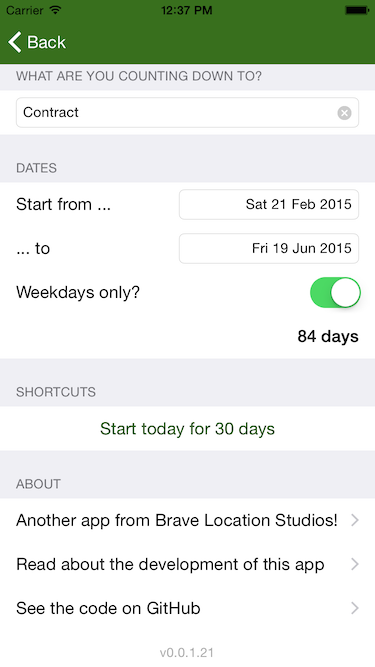
Lots more tweaks of the UI, in particular making a better Settings page.

It’s a pretty straightforward static table view, but there were a few things I learnt/remembered along the way that are worth sharing here.
Selectors in Swift
Installing the app on my iPad exposed a bug I’d introduced in a selector - just shows you can’t always believe everything you read on StackOverflow!
Setting up the handler for incoming notifications, you need to add a colon to the end of the method name in the selector e.g.
NSNotificationCenter.defaultCenter().addObserver(self, selector: "updateKVStoreItems:", name: NSUbiquitousKeyValueStoreDidChangeExternallyNotification, object: store)
Also on the function being selected, you need to annotate the function with @objc so it can correctly interact with the Objective-C library code calling it
Custom data entry for text
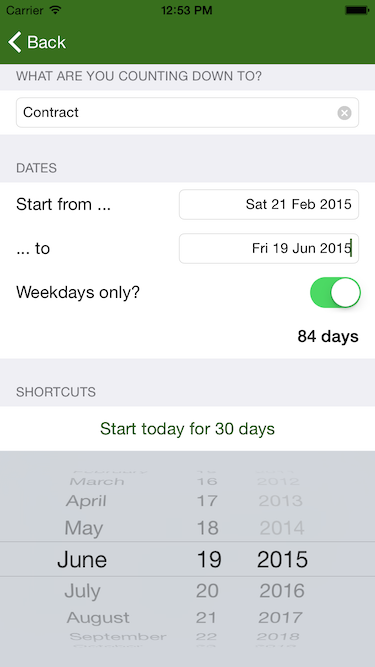
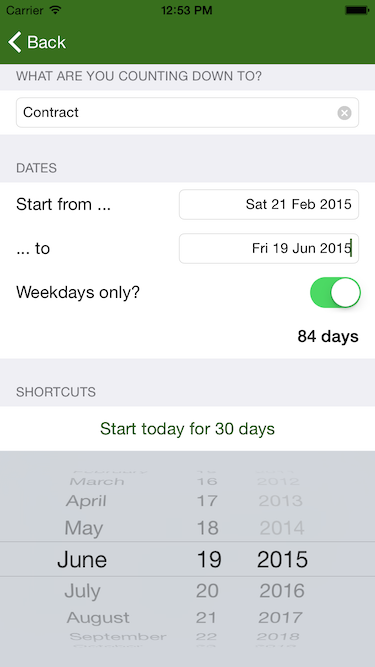
I wanted a simple way of entering dates, as I stated in an earlier post simply adding a DatePicker to the page is pretty ugly and takes up a lot of screen.
The solution is to show the dates in a textbox, but then setting the inputView of the text box to be a DatePicker.
// Setup the date pickers as editors for text fields
self.textStart.inputView = self.startDatePicker

Obviously you have to take care in calling self.view.endEditing(true) as appropriate when other elements are selected, but it’s a neat solution that works well.
Setting the build version automatically
I can’t remember where I found this originally, but I’ve used it in projects before. Basically I want to set the build number automatically based on the Github revision number, so I can call it in the code.
The trick is to add this script as part of the “Run Script” you can set in a target’s Build Phases
git=`sh /etc/profile; which git`
appBuild=`$git rev-list --all |wc -l`
/usr/libexec/PlistBuddy -c "Set :CFBundleVersion $appBuild" "${TARGET_BUILD_DIR}/${INFOPLIST_PATH}"
echo "Updated ${TARGET_BUILD_DIR}/${INFOPLIST_PATH}"
You can then use this to add a version number to your display:
// Add version number
let infoDictionary = NSBundle.mainBundle();
let version = infoDictionary.objectForInfoDictionaryKey("CFBundleShortVersionString") as! String;
let build = infoDictionary.objectForInfoDictionaryKey("CFBundleVersion") as! String;
self.labelVersion.text = String(format: "v%@.%@", version, build);
Having a version number in the settings can be invaluable when trying to debug customer issues.
Next steps
Add some quality and animations to the counter control
Previous posts in the series
The code for the project is also available on GitHub
22 Feb 2015
It’s really nice to see Twitter starting to open up to developers again after a long period of wanting to keep everything closed.
The Fabric mobile tools look very interesting and I may test them out soon,
but right now I thought I’d have a go at adding Twitter Cards support to my various blogs.
In theory it’s as simple as this (according to their web site):
- Choose a card type you want to implement.
- Add the pertinent meta tags to your page.
- Run your URL against the validator tool to be approved.
- After approval, tweet the URL and see the Card appear below your tweet.
- Use Twitter Card analytics to measure your results.
This is the first post I’ll tweet when the new meta-tags have been added, so the post may take a couple of goes to get working. I’ve been approved (apply via the validation tool) and it all looks good, so fingers crossed!
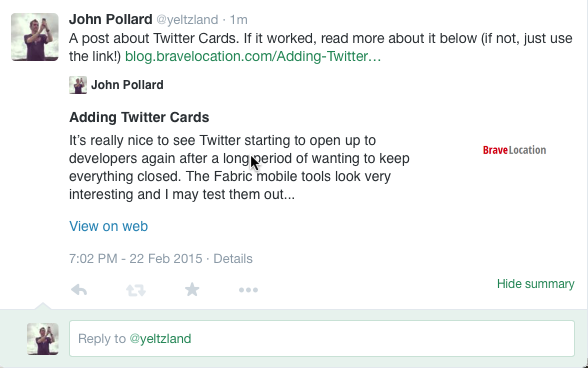
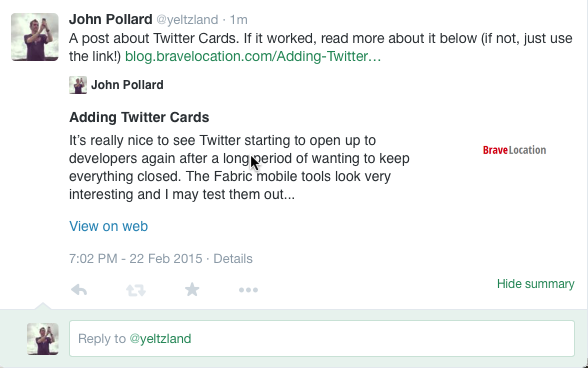
Update - It worked!
Not quite as I expected - on the Twitter web site there was a “View Summary” link rather than it being automatically inline, but it looks quite good:

In the iOS app you get a little card icon next to the time posted (which I’ve not noticed before but is actually on a few tweets now I see it), and you get the full experience if you click on the tweet. Nice :)
19 Feb 2015
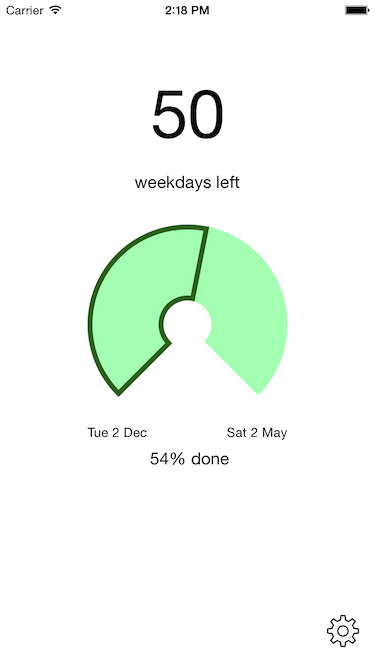
I wanted a nice graphical way of showing the progress of the days counted, so I had to make a custom control.
Luckily a couple of days ago I found a great article on how to do almost exactly what I needed.
After a few tweaks from the article code to expose some hard-coded values as properties, it didn’t take long to get something up and running. I’m not going to repeat the article details here, as it’s very clear.
The easiest way of sharing code between the main app and the today widget is to put the shared code in a separate library, which can then be linked to by both targets.
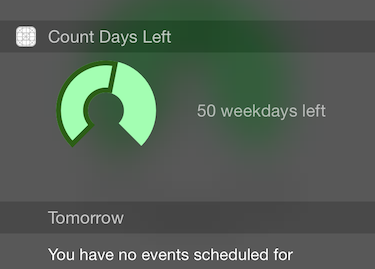
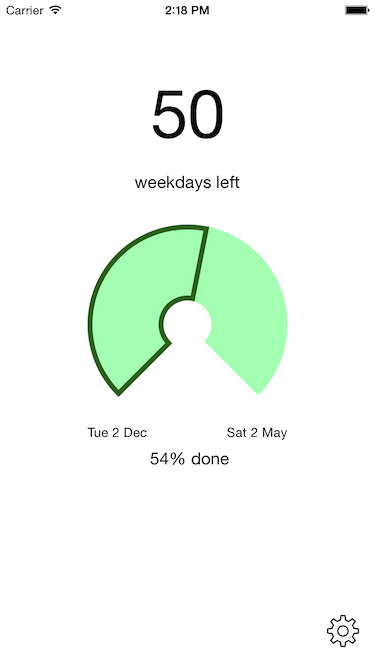
The main view of the app is now much better looking…

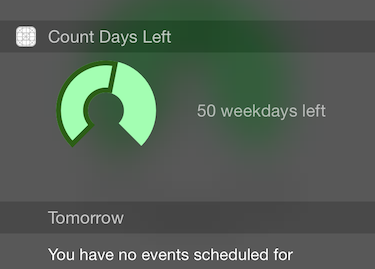
I also wanted to add the control to the today widget, which looks a lot better now too …

Next steps
Improve the UI of the settings view, and overall navigation between the views
Previous posts in the series
The code for the project is also available on GitHub