14 Jul 2024
Some quick notes on using Apple's fancy headset
I had an Apple Vision Pro demo yesterday in the Newcastle Apple Store, now it’s been released in the UK.
I’m not going to do a full review, as others have dome a far better job than I could.
However it was such a striking experience, I thought I’d jot down my thoughts while fresh in my mind …
- It was heavier on my face than I expected. There’s no way I could use it for extended periods as a monitor
- The spatial and immersive video quality were unbelievably good (the sports coverage in particular was superb)
- The videos shot on iPhones was also very good
- Slightly disappointed by the screen quality. I was my first time using a VR headset, so maybe it’s better than competing headsets but it’s “just” 4K and Idefinitely noticed foveation effects around the edges
I’m definitely NOT buying one, but that’s solely based on the cost. As a personal 3D cinema it’s truly fantastic, but that’s not something I really need in my life, and especially not at £3500.
I think if they could get the cost down to say £500, and there was a lot more content - especially live sports - I’d have walked out with one immediately. However I think that’s a long way off.
What I will do is start taking some spatial videos and panoramas on my phone, as in a few years time they would be fantastic to look back at through a future Vision Pro device.
Image credit: Steve Zhang from Wikimedia
10 Jun 2024
My ongoing nightmare with Apple and their review process
I’m closing my business (as I’m now back in full-time employment), so I thought it made sense to transfer my iOS apps from my business App Store account to my personal one.
I thought this would be reasonably straightforward. I was very wrong.
This is the story of where I’ve got to by June 10th, 2024 - the first day of this year’s WWDC.
A brief history of Count The Days Left
I first started work on my Count The Days Left app in 2015, mainly as a way to learn the then new Swift language. I documented my learning journey extensively on my blog and the code is all open source and available on GitHub
Over the years I’ve added new Apple technologies as they’ve been introduced, such as widgets, supporting the Mac via Mac Catalyst, a WatchOS app.
While the app is not super popular- with a user base in the low hundreds - it’s been a rewarding project and a nice showcase of my work.
The key takeaway is it’s a very well-established app of 9 years good standing.
Can’t use simple transfer of the app between accounts
I’d successfully transferred some simpler apps using the App Store’s “Transfer App” feature, so I expected the same for this app.
However, this failed this time. After much back and forth with the very helpful Apple Support team, I discovered that the Mac app’s use of an App Group to share settings between the app and the widget prevented the transfer. Mac apps with App Groups cannot be transferred.
I tried all sorts of workarounds, like removing the Mac widget and removing the use of App Groups in the Mac app, but all to no avail.
As far as I can tell this is because it’s a Mac Catalyst app that shares identity settings with the iOS app (where I can’t remove these without breaking a lot of functionality), so I was kinda screwed 😦
Apple Support’s “workaround”
Apple Support suggested the following workaround (copied from their email):
“You can remove an app from your account and resubmit it using a different account by following the steps in this email.
Review the following resubmission details before starting this process:
- By completing this process, the app will effectively be a new and separate app on the App Store.
- Only the app name and app content (binary) can be retained.
- Customers who previously downloaded the app will not be able to receive app updates unless they download the new app.
- Customer reviews, ratings, download history, and sales data cannot be moved to the new app.
- The app’s bundle ID must be changed before submitting it using the new account.
- If the app is removed from App Store Connect, you will be unable to reuse the app name, bundle ID, or SKU on the account from which it was removed.”
I followed Apple Support’s advice
That’s clearly a pain for all the existing users, but if that’s what it takes then so be it.
I pushed out a final build of the old app, adding in support for Firebase Remote Config, so I could trigger some in-app text when ready to tell them a new version of the app is available on the App Store, and if they wanted to keep getting updates they’d have to re-install the app.
I also prepared the new version of the app with a new bundle ID, and some minor changes in the color scheme - so users could see they were on the new version, and TBH I think looked nicer!
After a few days, I then removed the “old” app from the App Store, submitted the “new” app under my personal account for review (on May 27th 2024).
iOS app rejected as “Spam” (Mac app was OK)
As expected, the Mac app got approved pretty quickly after a day (on May 28th 2024)
However, the iOS app was rejected by the App Store reviewer as “Spam” (also on May 28th 2024), quoting Guideline 4.3 in their review guidelines
Trying and failing to explain the situation to Apple
As every iOS developer knows, it’s not uncommon to get some strange rejections, so I wasn’t initially too worried.
I explained the situation to the reviewers, detailing that this was a replacement for my original app, following Apple Support’s advice, and that I wasn’t spamming the App Store.
I hoped that would resolve the situation, but no go. They just kept saying “your app shares a similar binary, metadata, and/or concept as apps submitted to the App Store by other developers, with only minor differences”, and just copying and pasting quotes from the App Store guidelines.
They weren’t showing any understanding, so on May 31st 2024 I submitted an appeal to Apple’s App Review Board in the hope that I could escape this madness and get someone sensible to look at getting the app released.
The most obvious inconsistency is the Mac app wasn’t marked as spam - clearly either they both are spam or not.
Still waiting on the App Review Board to respond
Today is June 10th 2024, and I’m STILL WAITING FOR APPLE TO GET BACK TO ME. That’s 10 days and counting.
I tried:
- Contacting the previously helpful Apple Support team (they said I just have to be patient)
- Resubmitting the iOS app for review after adding even more explanation in the App Review Information notes field (rejected as Spam again)
So the app is stuck in limbo, and I’m getting more and more frustrated by this crazy situation.
A process not fit for purpose
We’ve all got war stories about inconsistent and incorrect App Store rejections, but this is by far the worst experience I’ve ever had.
I think Apple has completely forgotten the purpose of what I assume they think these reviews are for.
They make out they are for the protection of “their” users, but they just treat their guidelines as unbreakable laws (unless you are a large company where they might conveniently look the other way)
As for the “Spam” guideline, clearly if this was a cheap knock off of a popular game that makes sense. However, I have no idea why any sensible person would think I was “ripping off” myself in a completely free app once that was explained to them?
Lots of scammy apps to get through the review process without a problem of course, which makes it even more frustrating for legitimate developers to be accused like this of doing something wrong.
Apple Support have been more than helpful in trying to get this resolved, but even they seemed to be ignored by the app reviewers.
I have absolutely no hope that Apple will announce any changes to the way apps can be distributed this week at WWDC, but I for one can’t wait for the EU and other government bodies to force them into a much more reasonable way of being able to get MY apps to MY users.
Update: App released (23rd June, 2024)
The app is finally released after 4 weeks in limbo!
I still didn’t hear anything from the “Apple Review Board”, so I tried once again sending a message view App Store Connect to ask what was holding things up.
This finally got a sensible reviewer to look again at my submission, and the iOS app was also passed for release almost immediately.
I’m relieved this finally got resolved, but imagine the stress if this was a paid app and a main part of my income?
Now I’m girding my loins to try to transfer my Yeltzland app through the same process 🤞🏻
06 Jun 2024
My hopes for the coming year in the world of iOS development
1. AI
Apple really needs a big WWDC in 2024.
I’ve not being doing as much native iOS development this year as usual (my work mobile dev has been in Flutter for a year of so), but working in other ecosystems really highlights how far behind Apple is in quite a few areas.
It’s already been flagged that Apple will be concentrating on AI features this year, as much for their share price as anything.
Here’s some of the things I’d like to see them do …
Siri has been terrible for years.
It consistently doesn’t understand what you are asking, and even when it does the answer isn’t often useful.
Hopefully this year will be the reset it has needed for a long while.
Clearly a mini-LLM under the covers could help with the understanding part, but unless they improve and expand the data sources that feed into the answers, just having it say “Here’s what I found on the web” in a more conversational manner isn’t going to be any better.
It also needs to be able to do more within non-system apps via voice to be truly a worthwhile assistant.
Provide on-device LLM developer functionality
If Apple is shipping an on-device LLM, I really hope they offer this via an API for developers to use.
This would open up a plethora of interesting use cases for text-based summaries and textual understanding without having to do everything online, with the (lack of) privacy that entails.
Not sure how good a small on-device LLM can be, but it will be very interesting to see what we get (if anything)
Improve the donation of app data to Siri
More interesting would be expanding the ways of donating relevant information to the system that it can be surfaced via Siri.
We can currently donate info to Spotlight searches, as well as NSUserActivity information, but I don’t see how these existing systems could be utilised in a more general search.
I hope Apple exposes more APIs where useful info from within your app can be integrated in a privacy-first way
2. Allow Copilot in Xcode
I’m been so much more productive this year being able to use GitHub Copilot in Visual Studio Code and now Android Studio.
The inline code suggestions are often spookily good, and it makes it so much quicker when writing “boilerplate code” to have it suggest the kinda obvious code rather than having to type it out.
It’s been even more useful for me as I work across a whole range of different technologies in a small startup, so it’s of even more help in langauges I’m less confident in.
Of course you always need to check the suggested code is good (and sometimes it’s not), but it’s a massive productivity boost that I already couldn’t do without.
Xcode is SO far behind in not offering this, it must be guaranteed some sort of code based LLM integration must be coming this year.
Only offering an Apple-approved integration would be a massive fail too. I already pay for and am very happy with GitHub Copilot, and I want to use it in Xcode. I don’t need Apple to protect me from non-existent issues in this case. I’m not confident this will happen though 🤞🏻
3. Fix display issues in standby mode
I’ve been using my iPhone 15 Pro Max on a Magsafe stand next to my bed as a bedside clock for a while now.
It’s a really nice feature, but the screen regularly turns itself off in the night, and needs a tap to be able to see the time again.
I’ve triple-checked all the settings, but it appears there is no way for the “always on” display to keep itself always on 🙄
Let’s hope Apple has fixed this in iOS 18
4. Offer layered app icons in iOS 18
Don’t really care about this, but after my feedback to the Upgrade podcast about how “the layered icons in tvOS could work on iOS too to allow customised backbround colors” go read out on air - unfortunately Myke couldn’t find my name - I really want this to happen now (so John was right!)
This also got mentioned on ATP too, so I’m really invested in this coming to pass 🤣
5. Allow more CarPlay integration options
I’ve got a CarPlay screen in my car now, and would really like to bring Sideboard as an app to the platform now.
I think it would be a great fit, but a calendar app isn’t one of the supported CarPlay capabilities (even though the native Calendar app is allowed)
More importantly, I’d like an excuse to build a CarPlay compatible app!
6. Improve App Store flexibility
Apple’s App Store monopoly is gradually being dragged kicking and screaming by the EU into a better future where we can be more flexible in how we get our apps onto our customer’s devices.
There is no way this is going to happen willingly, as Apple is MUCH more concerned with keeping their 30% transaction fees than protecting what they think of as their users, but wouldn’t it be great if Apple changed their review process on iOS to be much more lightweight like the Mac notarization process?
I’m currently going through a Kafkaesque nightmare with a ridiculous App Store rejection, so the quicker Apple gets forced to take a more reasonable approach the better.
Conclusion
If I get more than 50% of these I’ll be pleasantly surprised, but I’ll revisit this after the keynote to see how things went.
Post-WWDC scorecard
Here’s my scoring:
- 🟡 Make Siri better on all platforms (partial credit)
- ❌ Provide on-device LLM developer functionality
- ✅ Improve the donation of app data to Siri
- ❌ Allow Copilot in Xcode
- ❌ Fix display issues in standby mode
- ❌ Offer layered app icons in iOS 18
- ❌ Allow more CarPlay integration options
- ❌ Improve App Store flexibility
Pretty underwhelming WWDC all in all, with the focus on “Apple Intelligence” which doesn’t have much of a dev story, isn’t shipping yet and will be en-US only at first 😦
26 May 2024
My first new app in quite a while, and I made Club MacStories "App Debuts"!

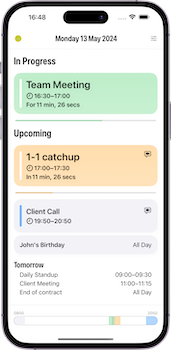
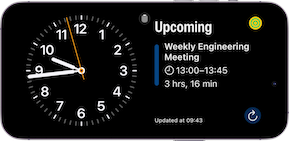
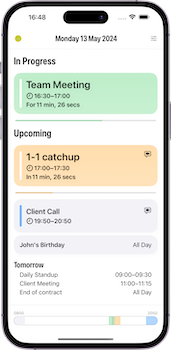
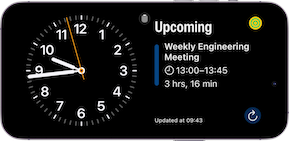
After over two years of development, I can finally unveil my new Sideboard app
You can read all about Sideboard on the app’s main page, so I won’t repeat everything it does here, but to quote that page
Sideboard is an iOS, iPadOS, Mac, watchOS and visionOS app designed to summarise your upcoming meetings and enhance your productivity
I’d been working on Sideboard for probably over 2 years on and off, as was really a side project to keep my hand in native iOS development - my day job is mostly Flutter and NodeJS/JavaScript at the moment
It was originally a lot more ambitious app to control things “on the side”, including
- Shwoing your upcoming meetings
- Controlling your Apple Music or Spotify music player
- Showing the latest weather forecast
… all while running on a dock
However the music part either didn’t work well (for Spotify) and when I gave up using Apple Music after a brief experiment, I lost interest. Also, when iOS 17 brought standby mode, I gave up on the app for a while, thinking it had been properly sherlocked.
After a while longer though, I figured out that if I built a nice widget the app would still have some value in standby mode for just the meetings part. That gave me the energy to finally get everything ready to ship, and here we are!

Press Coverage!
I thought I’d actually do some (minimal!) promotion of the app, so I made a press pack and got in contact with a few Apple-focussed websites
I didn’t expect anything to come of it, but I was very pleasantly surprised when John Voorhees from MacStories got in contact to say Sideboard would be featured in issue 419 of Club MacStories (behind a paywall, but see the image at the top of the article)
Still to early to say how may downloads this will result in, but TBH I’m happy enough just to get in the newsletter!
Sideboard is “Charityware”
I decided early on not to charge for Sideboard. I’m not 100% convinced it adds a ton of value, and definitely not enough for my original plan of it being a subscription app
What I have done though is put a prompt in the settings asking for charity donations if people want to “say thanks” in some way
I’m really happy doing it this way, rather than putting in some probably awful ads or asking for money
Next Steps
I’m not sure I have any great ideas to extend the product, but if you do have any ideas for improvements do let me know
25 Feb 2024
Big changes for the business, small changes to the website
2024 has meant a big change to my working life, as Bravelocation Software Limited is no more ☹️
I’ve taken on a full time position as Head of Development at Paradym after working with
Courtney and the team there for all of 2023. I’m really enjoying my work with Paradym, and our mission to make getting mental health help more available to everyone
What that’s meant is I’m shutting down my Brave Location business, and stopping being a contractor after many (many!) years and become a salaryman again
I’m also taking the opportunity to simplify my online life, which means:
- This site is now my “personal” site, rather that pretending to be a “business” site
- I’ve moved my blog back here (and old links from Writing on Tablets will be redirected here)
- I’ve stopped doing any external support work for a couple of apps, and obviously taking on new contract work
I’m also making some other technical changes that I may blog about, although seeing that this is the first post for over a year I feel like that’s a promise I may not keep
Finally, I’m working on a not very exciting app in my spare time, mainly to keep my hand in at native iOS development (work is Flutter plus backend work now). I’ll hopefully be shipping v1.0 of that soon
Thanks for listening
John - no longer the spokesperson for Brave Location