Building an iMessage app
02 Oct 2016Now that iOS10 is out I thought it was about time I built an iMessage app for Count The Days Left.
To be honest, it took very little time once I’d written a script to generate all the “progress images” I needed i.e. 100 images that show the percentage completed in the progress bar.
The UI is just a standard Storyboard + UIViewController for layout, and then hooking up an event handler to a ‘Send Message’ button (see below for details).
@IBAction func sendMessageTouchUp(sender: AnyObject) {
if let conversation = self.activeConversation {
let now: NSDate = NSDate()
let model: DaysLeftModel = DaysLeftModel()
// Make a new layout object
let layout = MSMessageTemplateLayout()
// Set the caption on the layout
layout.caption = model.FullDescription(now)
// Set the correct image on the layout
let percentageDone: Float = (Float(model.DaysGone(now)) * 100.0) / Float(model.DaysLength)
let intPercentageDone: Int = Int(percentageDone)
let imageName = String(format: "progress%d", intPercentageDone)
layout.image = UIImage(imageLiteral:imageName)
// Make a new message and set its' layout
let message = MSMessage()
message.layout = layout
// Insert the message into the conversation
conversation.insertMessage(message, completionHandler: { (error: NSError?) in
print(error)
})
}
}
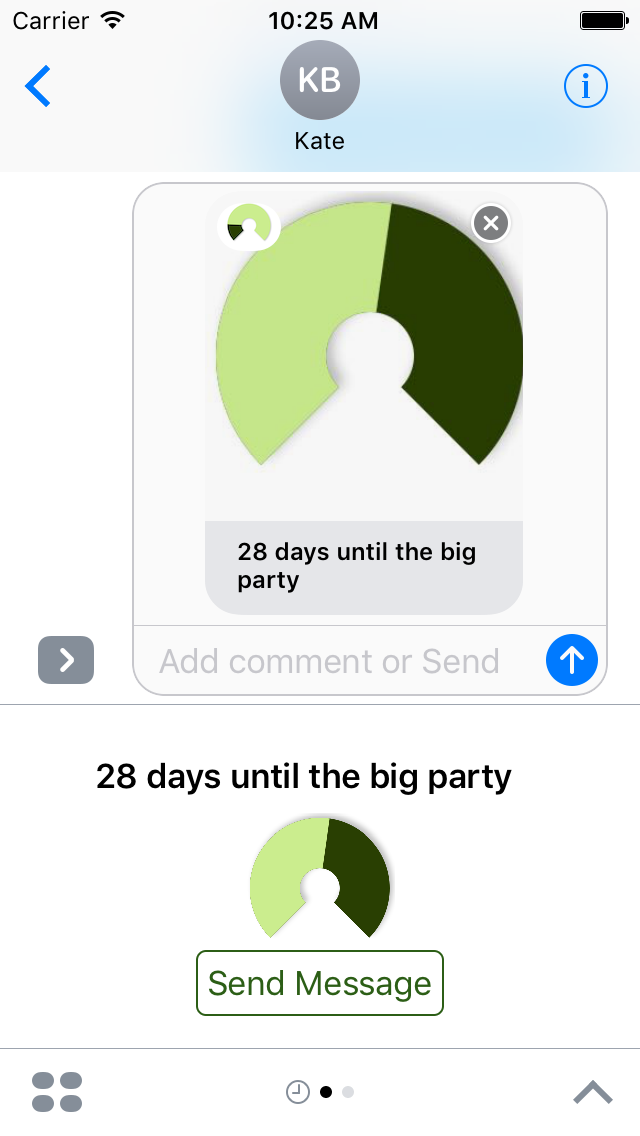
Other than the usual fun with making everything look OK with Storyboards and Auto Layout at the different screen sizes, it all worked out pretty well as you can see from the screenshot below:

I’m not sure how useful this will be, but it was very easy to build and I’m pleased with the result.
